今回は「COCOONのサイト高速化設定」について解説します。この記事は7分で読めます。
 カケル
カケルブログの無料テーマ「COCOON」のサイトスピードが上がらなくてお困りの方はいませんか?

サイトスピードってそもそも気にする必要あるんですか?
「ページの表示速度」はGoogleが検索結果ランキングの要因の一つであると公表しており、放置しているとSEOに悪影響が出るので放置は厳禁です。
そこで今回は「サイトスピードを39→94まで上げたブログ管理人」が、「SEOに強いサイト高速化設定」について解説します。


この記事を読めば「COCOONのサイト高速化設定の手順」が分かりますので、ぜひ最後までご覧ください。
【結論】
【サイトスピードの測り方】
【COCOONオリジナルの高速化設定】
【COCOONオリジナル以外の高速化設定】
- COCOONのサイト高速化設定の手順について
【前提】なぜサイトの表示速度を上げる必要があるのか?

なぜサイトの表示速度を上げる必要があるのか?理由は以下の2つです。
ユーザーの利便性に直結するから

Googleは「ユーザーファーストの精神」を掲げており、ユーザーにとって「利便性の高いサイトを上位表示させる方針」をとっています。
サイトの表示速度が遅いほど、ユーザーはページを閲覧できるまでに時間がかかり、ストレスを感じます。

クリックしてすぐにページが表示されないと、「戻る」ボタンを押したくなります。
 カケル
カケル2018年にGoogleが行った調査によると、ページが表示されるまでの時間が1秒から3秒に落ちると直帰率が32%上昇するという結果が出ています
SEOでブログの上位表示を狙うなら必須だから

Googleは2018年7月に「Speed Update」というアルゴリズムの更新を行い、サイトスピードが検索順位に影響を与える可能性があることを示しました。
仮にまったく同じコンテンツを投稿したサイトがあった場合、ページの表示速度が速いサイトの方が上位表示されます。
Googleは公式に以下の発表をしており、ページの表示速度の重要性を説いています。
【関連記事】Google ウェブマスター向け公式ブログ [JA]: ページの読み込み速度をモバイル検索のランキング要素に使用します
 カケル
カケルトップブロガー「きぐちさん」の本でも「ページの速度を上げる」ことをオススメしています。
\ ブログを基本から学ぶならこの本がおすすめ /
【現状把握】自分のサイトスピードは『Page Speed Insights』で調べることが可能

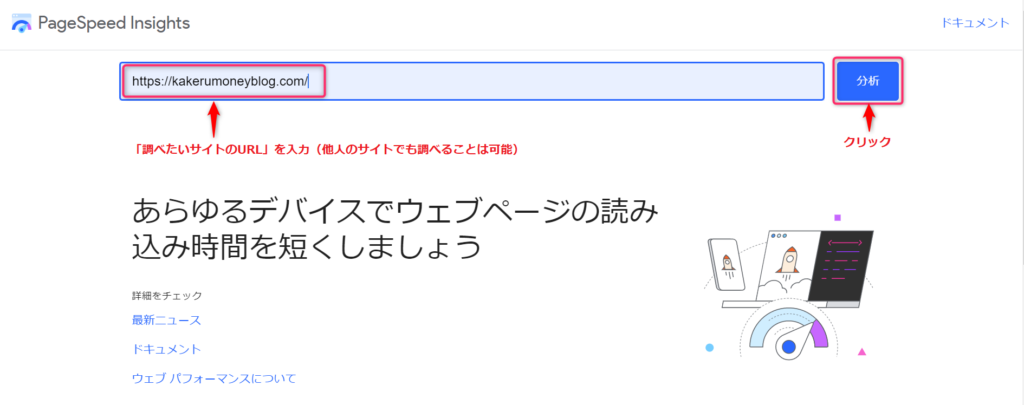
自分や他人のサイトのスピードを計測するにはGoogleが提供している「Page Speed Insights」というツール(ウェブサイト)を使います。
「Page Speed Insights」とはWebサイトのPC・スマホでの「表示速度を測定できるツール(ウェブサイト)」のことです。
【「Page Speed Insights」で分かること】
- 最初のコンテンツ表示にかかるまでの時間
- メインコンテンツの読み込み時間
- サイトを遅くしている原因
- サイトを高速化するために必要な対策
「Page Speed Insights」でサイトスピードを計測する手順はコチラ
計測サイトはこちら>>「Page Speed Insights(ページスピードインサイト)」



 カケル
カケル最終的なパフォーマンスが「携帯電話」で「90以上(緑色)」であればOK。「90未満」であれば早急に改善が必要です。
【解決策①】『COCOON設定』で高速化する方法

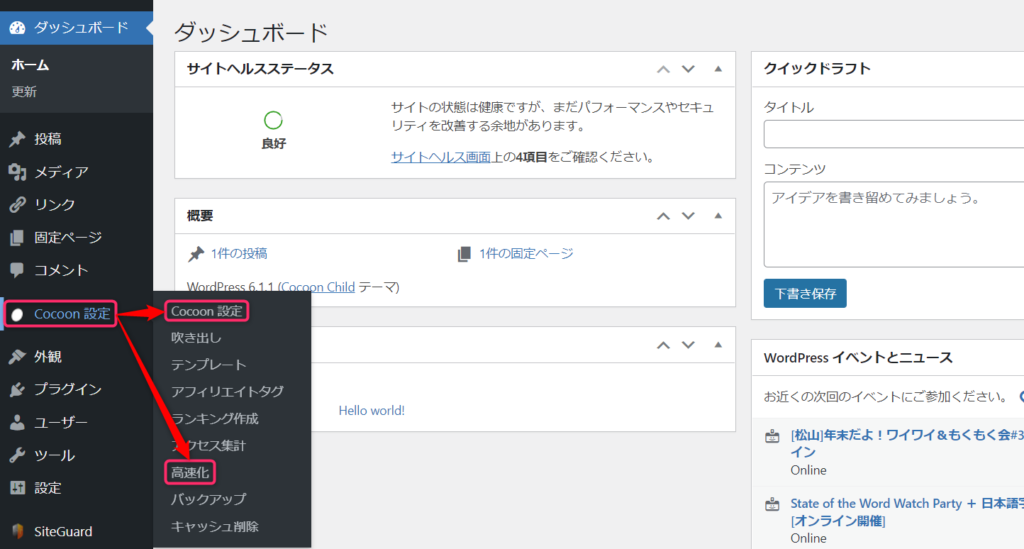
「COCOON」には「COCOON設定」の中に「高速化」という設定が最初から備わっていますが、テーマをインストールしただけでは「ONになっていない状態」です。
「COCOON設定」→「高速化」
「COCOON設定」→「COCOON設定」

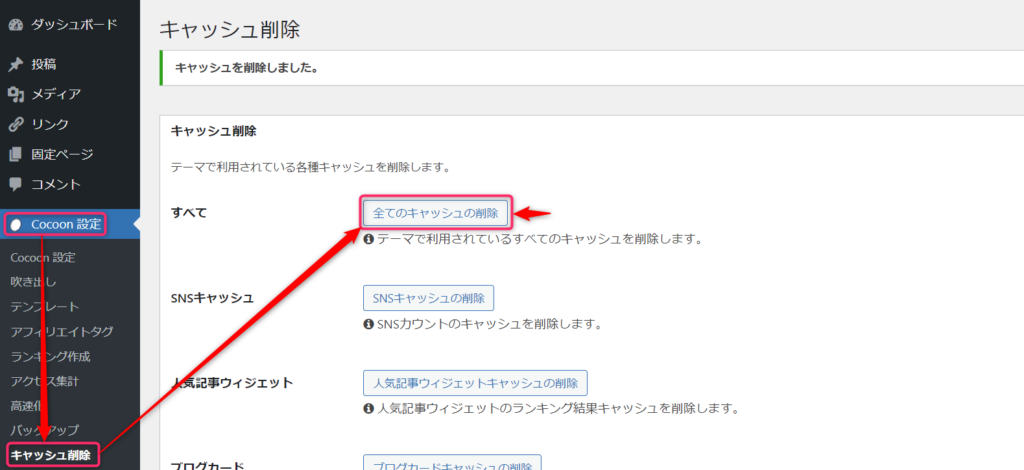
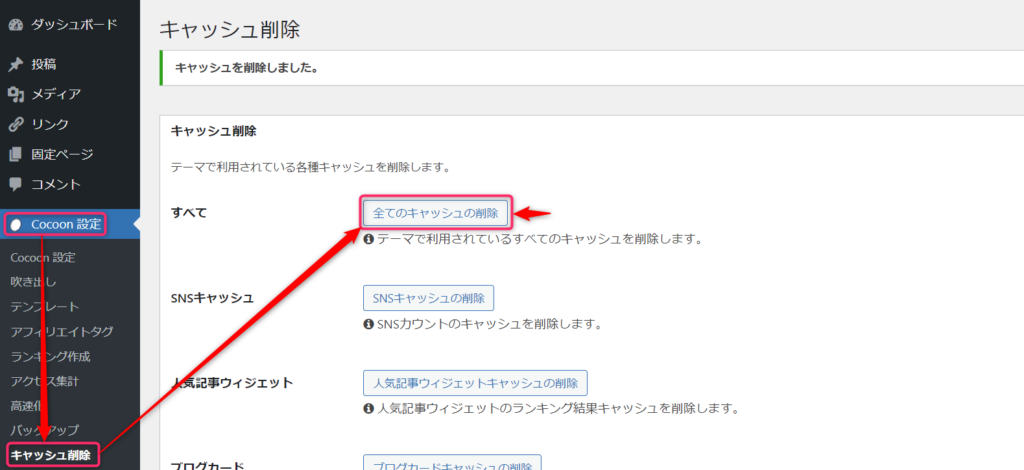
設定変更後は「COCOON設定」→「キャッシュ削除」をクリック。(何回押しても問題ありません)

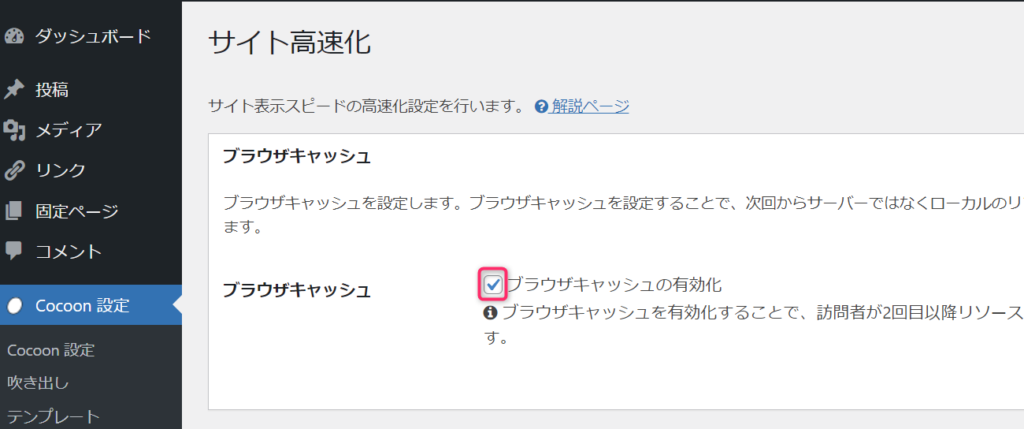
ブラウザキャッシュ
| 設定項目 | このブログの設定項目 |
|---|---|
| ブラウザキャッシュの有効化 | ✓ |

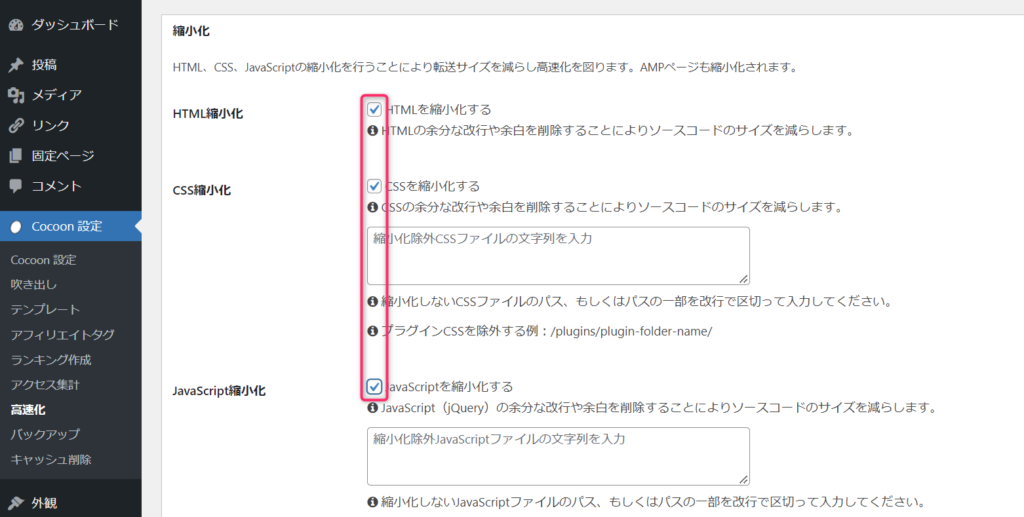
縮小化
| 設定項目 | このブログの設定項目 |
|---|---|
| HTMLを縮小化する | ✓ |
| CSSを縮小化する | ✓ |
| JavaScriptを縮小化する | ✓ |

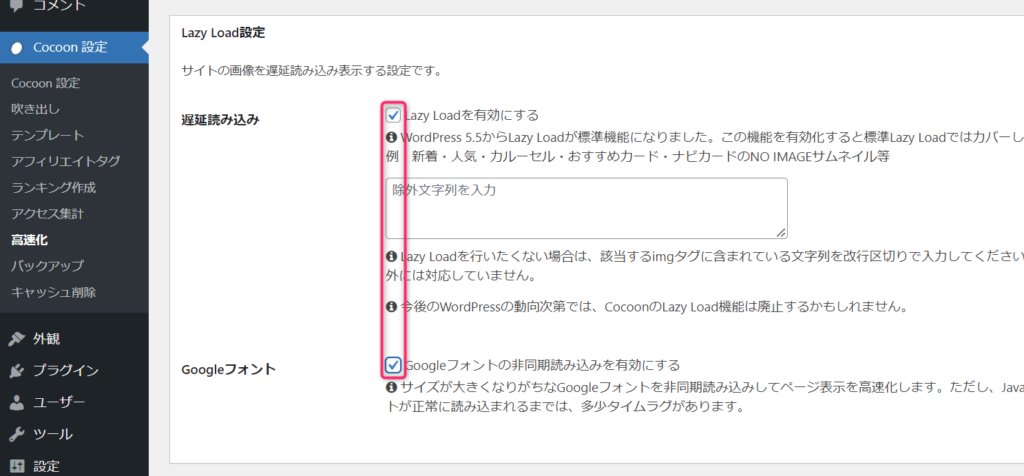
Lazy Load設定
| 設定項目 | このブログの設定項目 |
|---|---|
| Lazy Loadを有効にする | ✓ |
| Googleフォントの非同期読み込みを有効にする | ✓ |

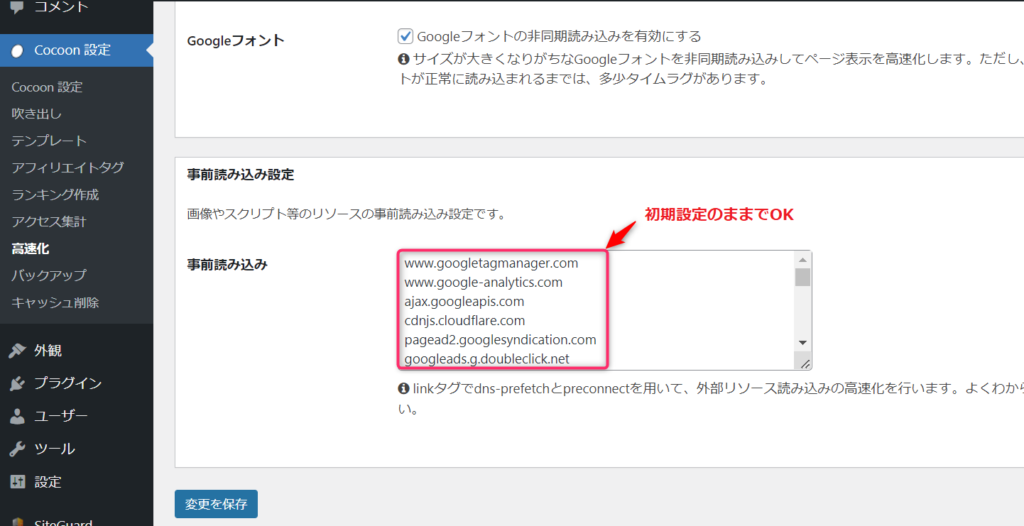
事前読み込み設定
| 設定項目 | このブログの設定項目 |
|---|---|
| 事前読み込み | 初期設定のままでOK |

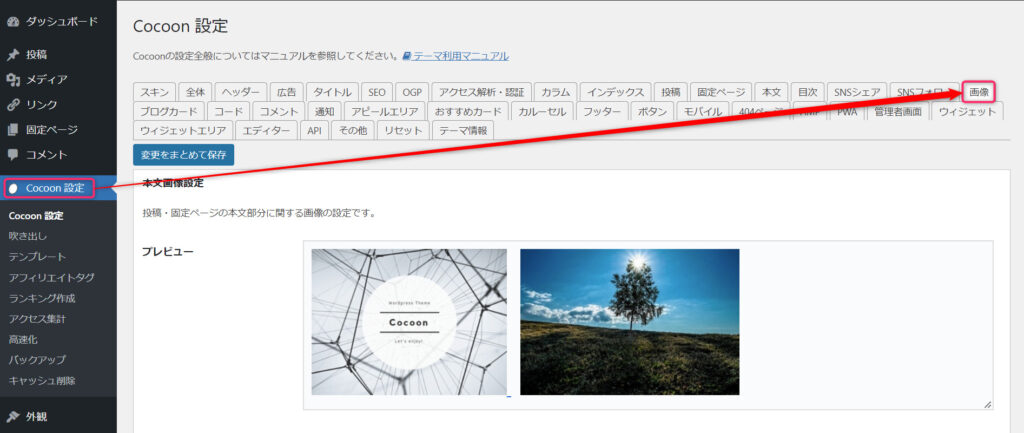
サムネイルの画像解像度を下げる
サイトトップに並んでいる記事一覧などのアイキャッチ画像(サムネイル画像)は縮小されて表示されています。
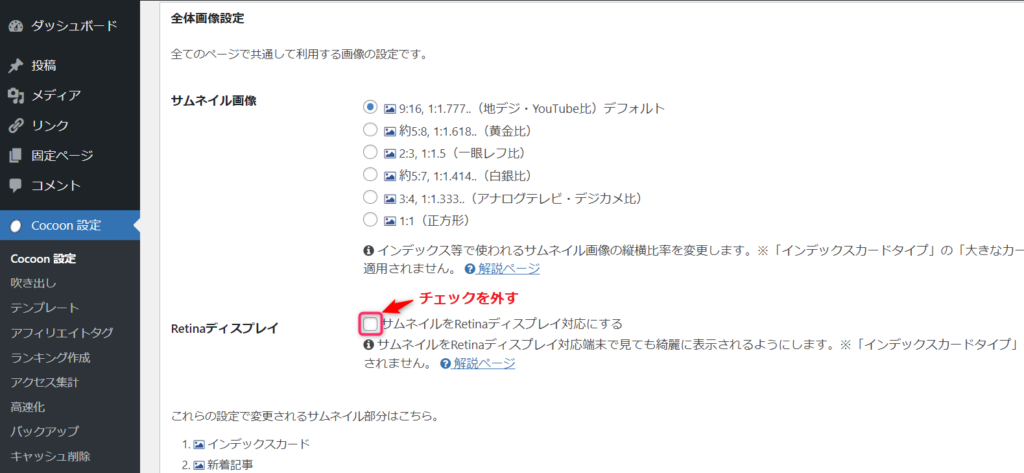
「COCOON」には縮小画像が荒くなるのを防ぐために「Retinaディスプレイ対応」という機能があり、これが「ON」になっているとサイトスピードが遅くなります。
 カケル
カケル「Retinaディスプレイ対応」の設定は「OFF」にすることをおすすめします。(OFFにしても過去運営していたサイトでは、違いは分かりませんでした)
「COCOON」で「Retinaディスプレイ対応をOFFにする方法」はコチラ


フォント設定を見直す
「Web上で使用される文字」には多くの種類がありますが、種類によってサイトの表示速度に影響を与えることは知っていますか?
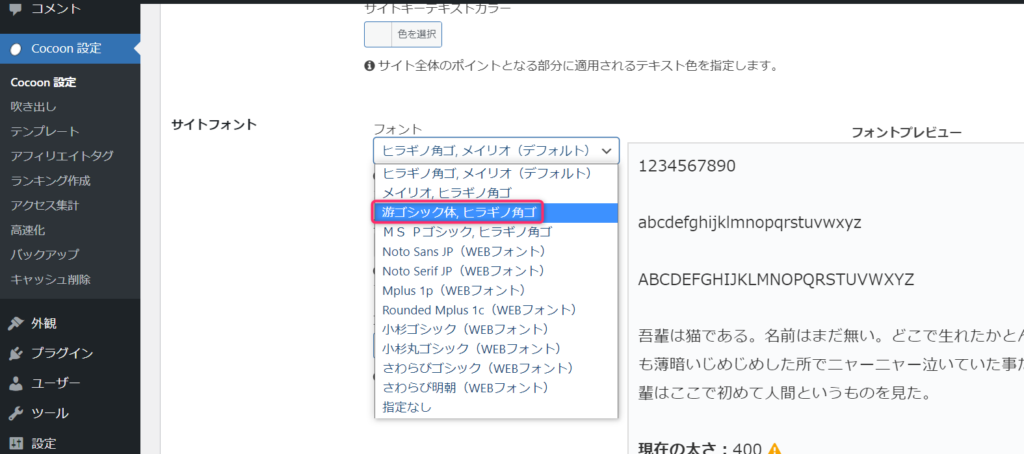
「游(ゆう)ゴシック」は「macOS」や「Windows 8以降のWindows」に標準搭載されているフォントで、ページの読み込み速度が一番早いと言われています。
 カケル
カケル「游(ゆう)ゴシック以外」を使用している人はできる限り「游(ゆう)ゴシック」に変更しましょう。
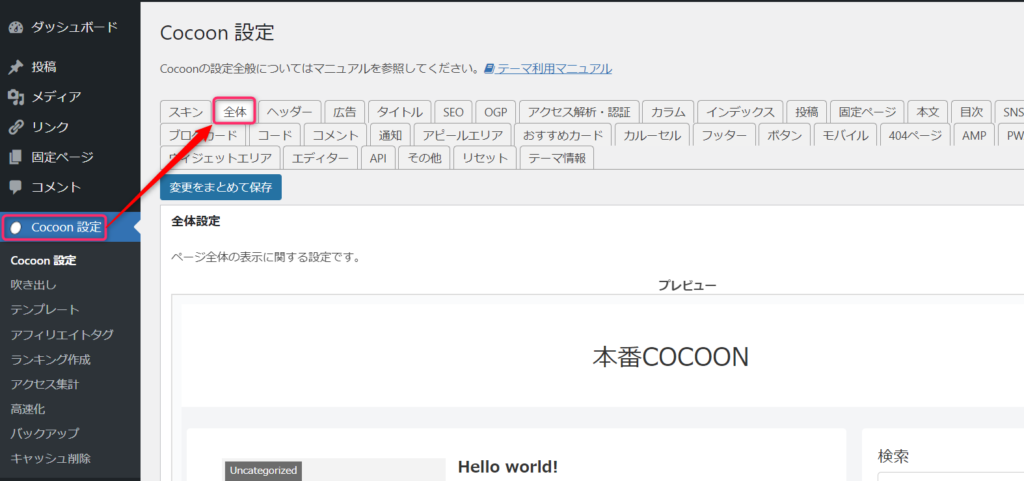
「COCOON」で「文字フォント」を変更する方法はコチラ
「COCOON設定」→「全体」→「フォント」→「游ゴシック」を選択→「変更を保存」をクリック


設定変更後は「COCOON設定」→「キャッシュ削除」をクリック。(何回押しても問題ありません)

【解決策②】『COCOON設定以外』で高速化する設定方法8選

『COCOON設定以外』でサイトを高速化する設定方法は以下の8つです。
不要なプラグインを削除する

「プラグイン」はとても便利ですが、スマホのアプリのように入れれば入れるだけサイトの動作は重くなり、ページの表示速度は遅くなります。
 カケル
カケル解決策①の通り「COCOON」には最初から高速化設定が備わっているため、基本的に「高速化系プラグイン」とは相性が悪いです。
- 「All in One SEO Pack」・・・COCOON標準搭載の機能と一部被っている
- 「Autoptimize」・・・過去の報告から、不具合が発生する可能性が高い
- 「WP super cache」や「W3 Total Cache」や「WP Fastest Cache」などのキャッシュ系プラグイン
- 「Table of Contents Plus」や「RTOC」などの目次生成系のプラグイン
- 「Lazy Load」などの画像遅延読み込みプラグイン
- 「Speech bubble」などのふきだし用プラグイン
- 「WooCommerce」などのEC系プラグイン
- 「Jetpack」などのかなり重いプラグイン
 カケル
カケル参考までに私が過去に運営していた「COCOON」のサイトのプラグインを紹介します。サイトスピードは常に「90~100」です。
運営していたサイトのプラグイン一覧(サイトスピードは90~100)
| プラグイン名 | プラグインの用途 |
|---|---|
| 「Advanced Ads」 | アドセンス広告の位置調整 |
| 「BackWPup」 | ワードプレスのバックアップ |
| 「EWWW Image Optimizer」 | 画像圧縮 |
| 「Pochipp」 | 物販紹介 |
| 「Redirection」 | 301リダイレクト管理 (301リダイレクトとはURL変更時にURL変更をする処理のこと) |
| 「SiteGuard WP Plugin」 | ワードプレスのログインURL変更 |
| 「Useful Blocks」 | 便利なブロック作成 |
| 「WebSub」 | 投稿・更新したページのURLの自動通知 |
| 「Wordfence Security」 | セキュリティ対策 |
| 「WP Multibyte Patch」 | 文字化け対策 |
| 「WP Revisions Control」 | リベジョン数制御 (リビジョンとは執筆・編集した記事の復元機能のこと) |
| 「XML Sitemap & Google News」 | Googleサイトマップ作成用 |
 カケル
カケル「お問い合わせ」はプラグインを使用せずに作成可能です。作成方法はコチラ。
>>【関連記事】【初心者におすすめ】Pochipp(ポチップ)の初期設定手順と使い方を解説
>>【関連記事】ワードプレスの管理画面にログイン出来ないときの対処方法10選
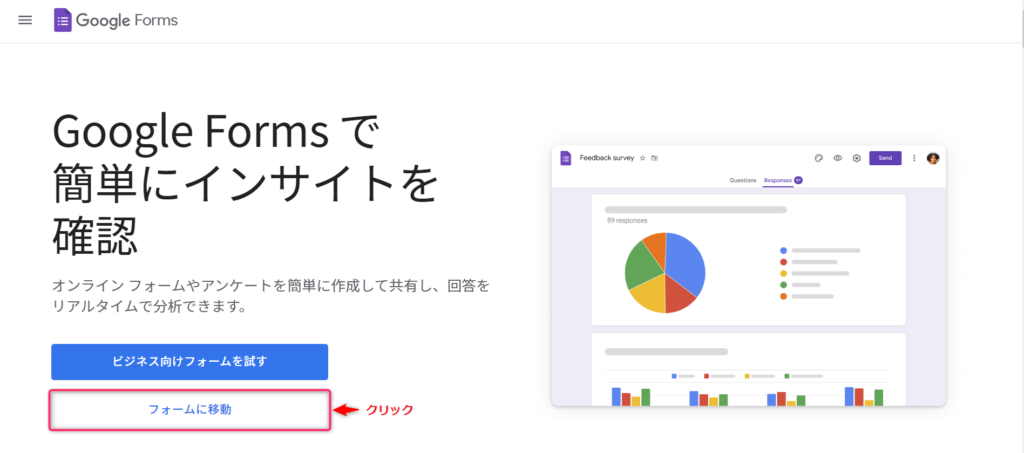
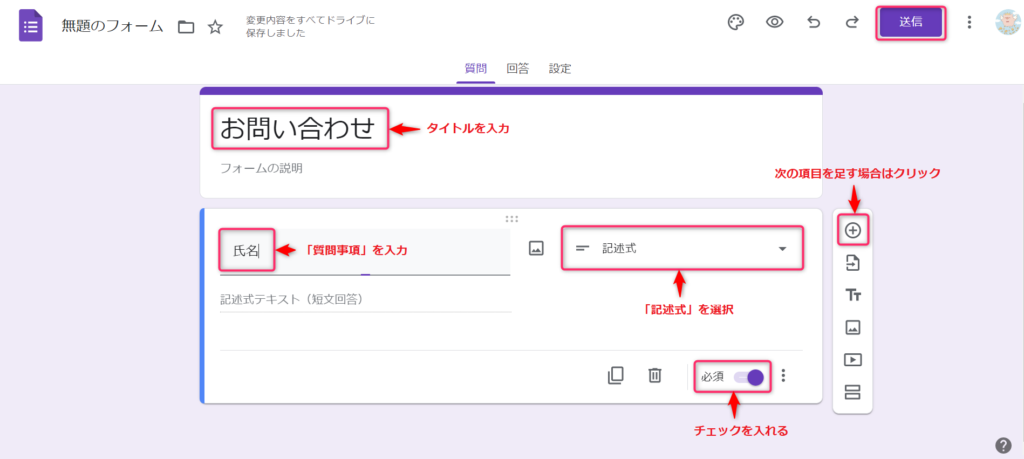
『お問い合わせ』はGoogleフォームを使う

ブログの「お問い合わせ」を設置する方法としてプラグインの「Contact Form7」を使っている人は多いと思います。
少しでもサイトスピードを速くしたいのであれば「お問い合わせ」は「Googleフォーム」で作成し、「Contact Form7」は削除しましょう。
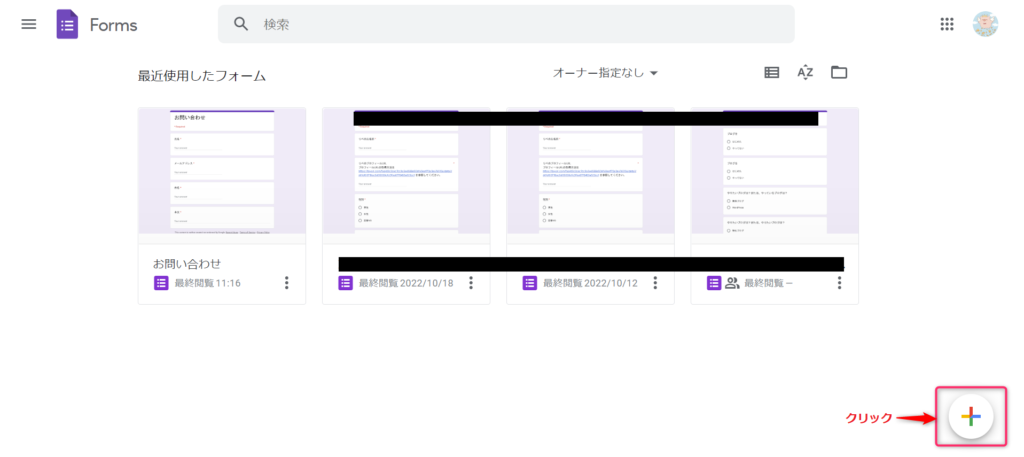
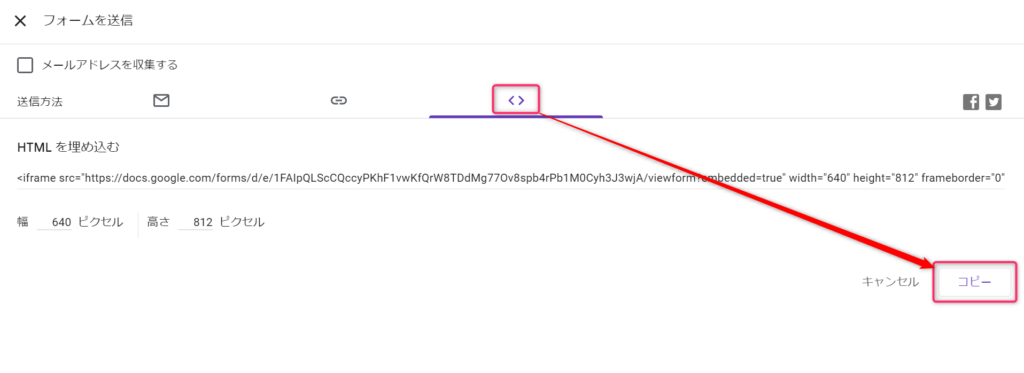
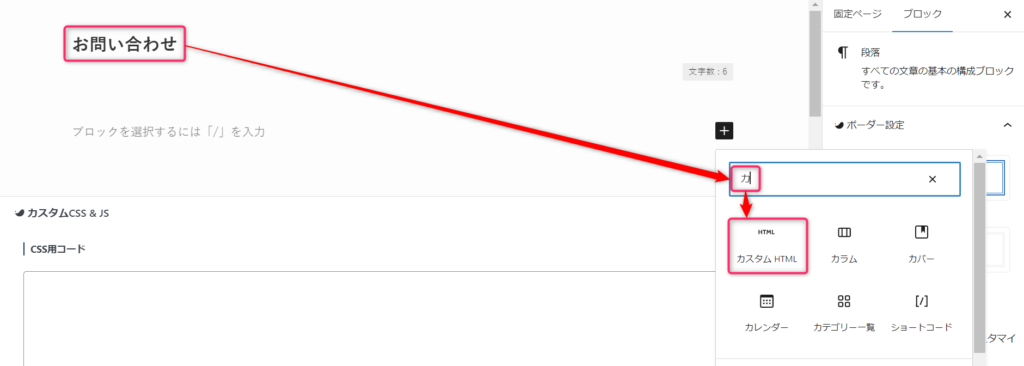
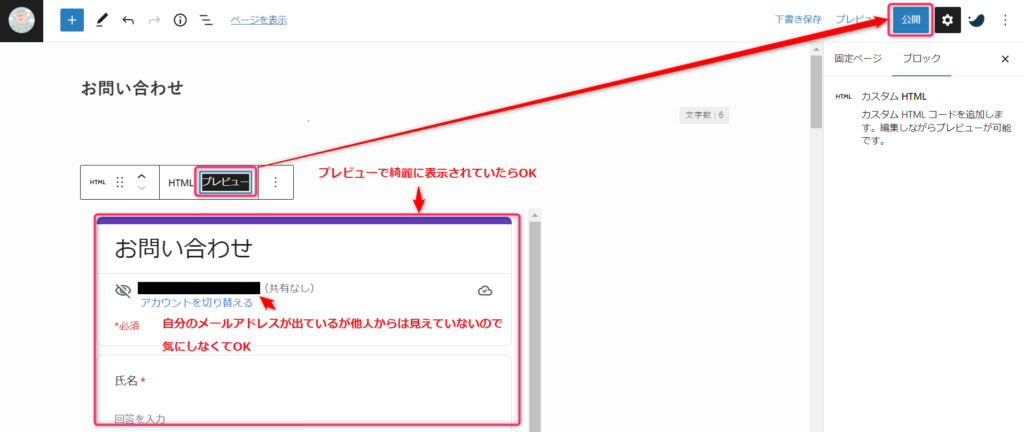
「お問い合わせ」を「Contact Form7」を使わずに作成する方法はコチラ





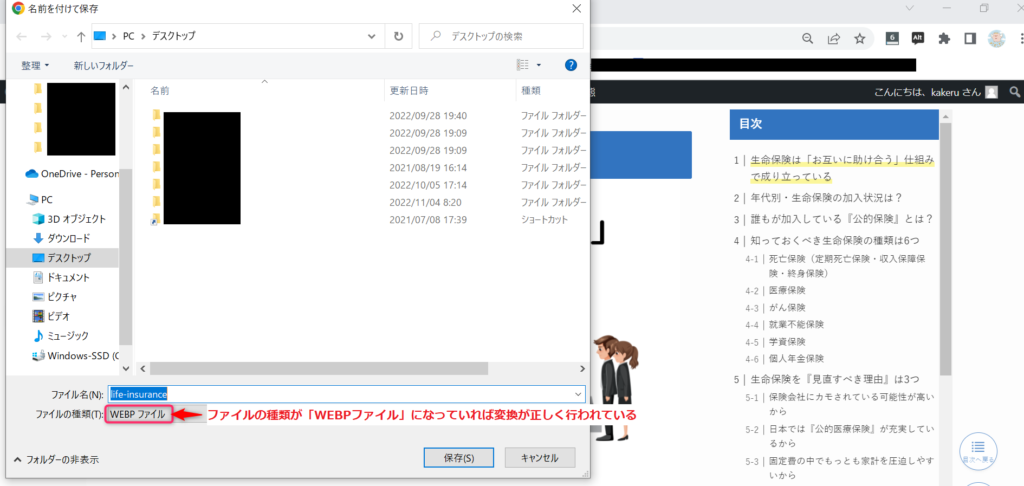
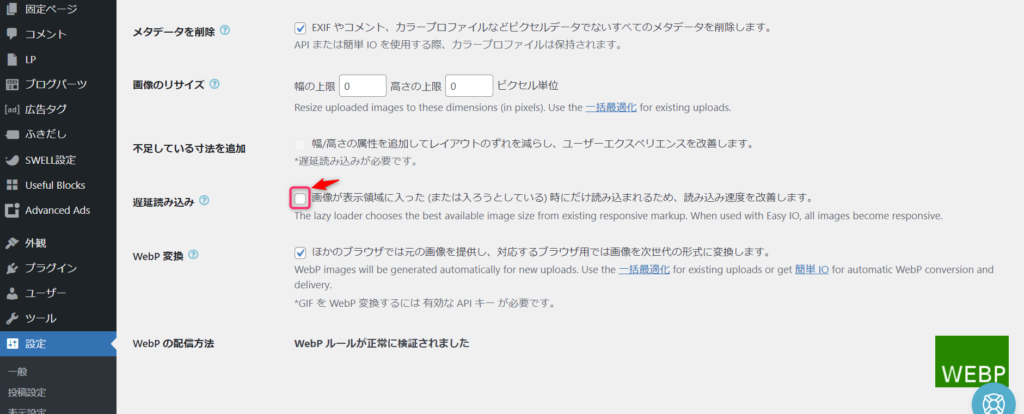
画像をWebP化する

サイトに「画像」をアップすればするほどサイトは重くなり、表示速度は遅くなります。
旧形式の「JPEG」や「PNG」だと表示が遅くなるので、現在は「WebP(ウェッピー)」などの新形式の画像ファイルに変更するのがオススメです。
 カケル
カケルブログにアップしている画像等を「WebP化」する方法はいくつかありますが、このサイトで行っているプラグインを用いた「WebP化」について紹介します。
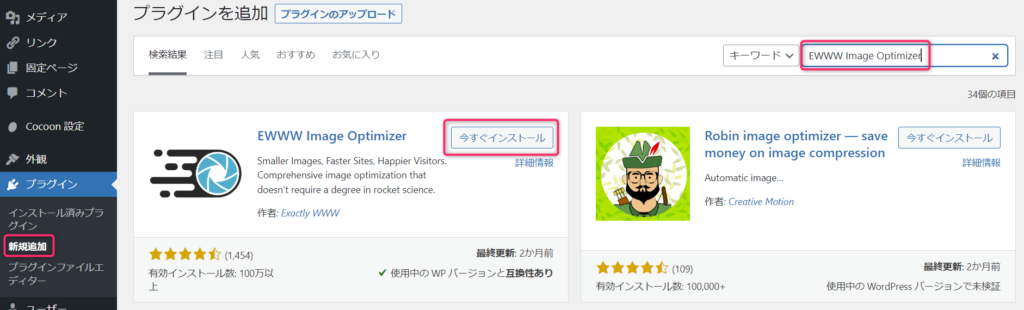
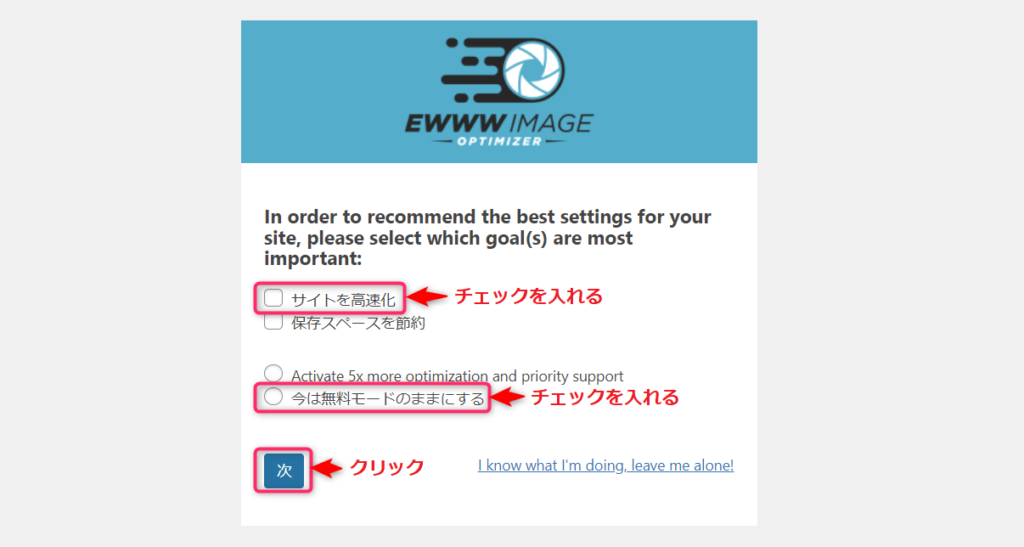
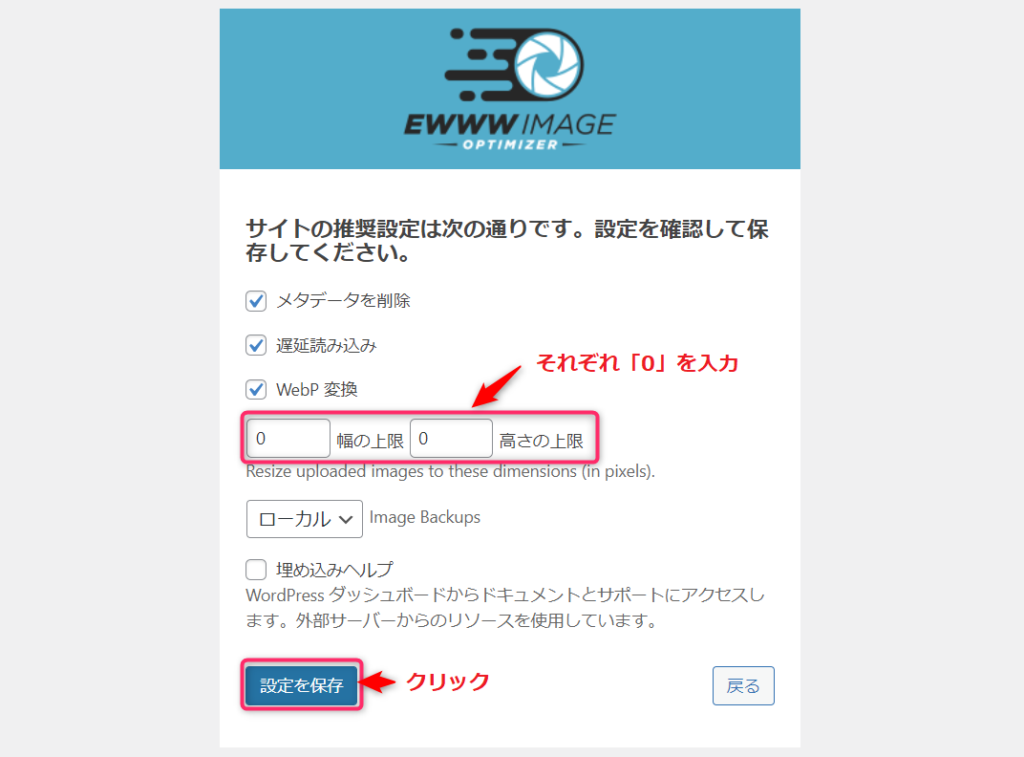
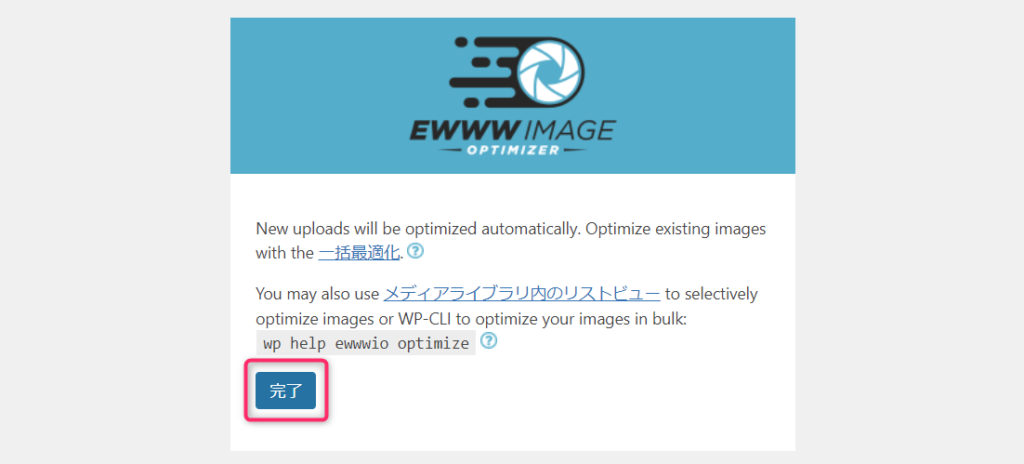
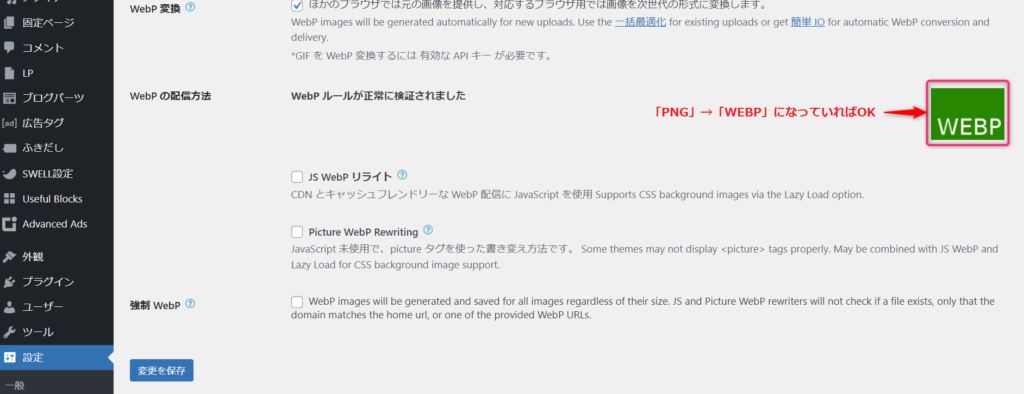
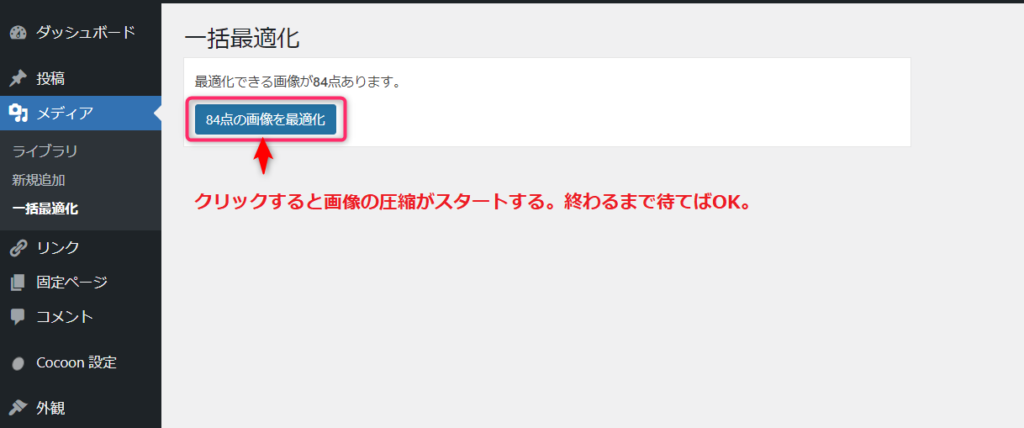
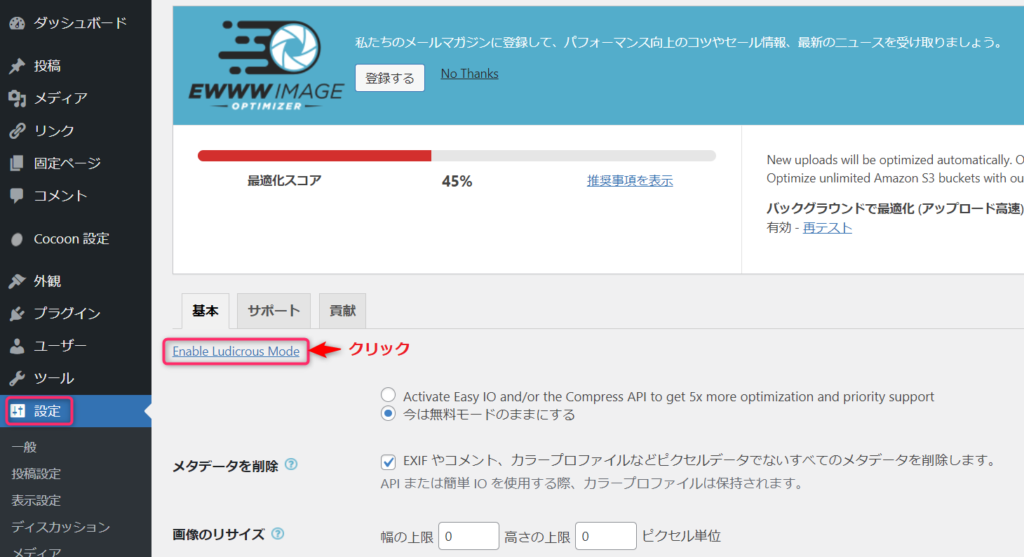
「EWWW Image Optimizer」を用いて画像を「WebP化」する方法はコチラ
プラグインはインストール済みで、「WebP化だけ未設定の人」→ここをタップorクリック








 カケル
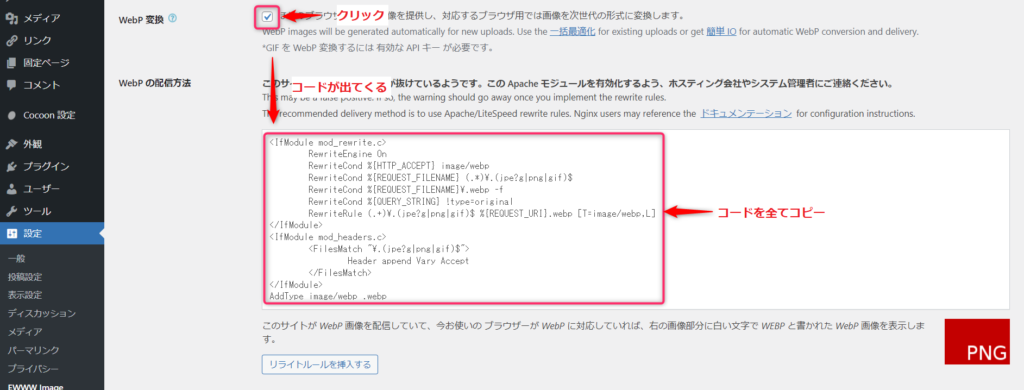
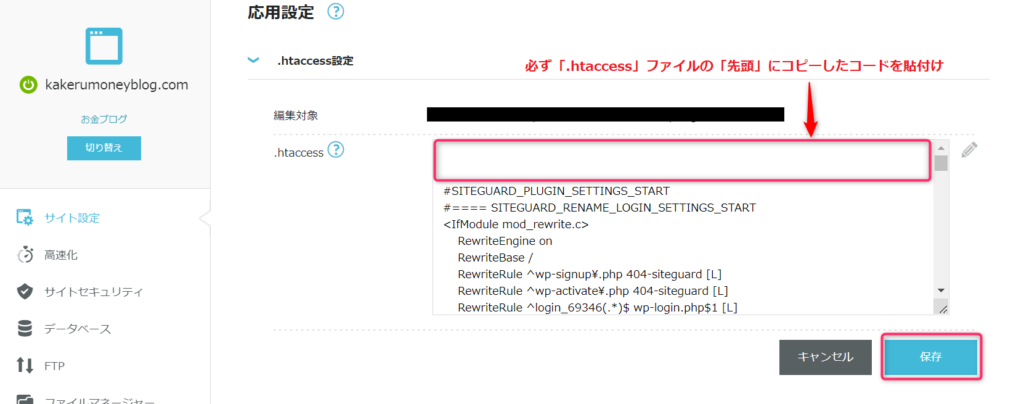
カケル「コード」は誰でも共通なので、以下に同じコードを張り付けておきます。以下コードをコピーして使ってもOKです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
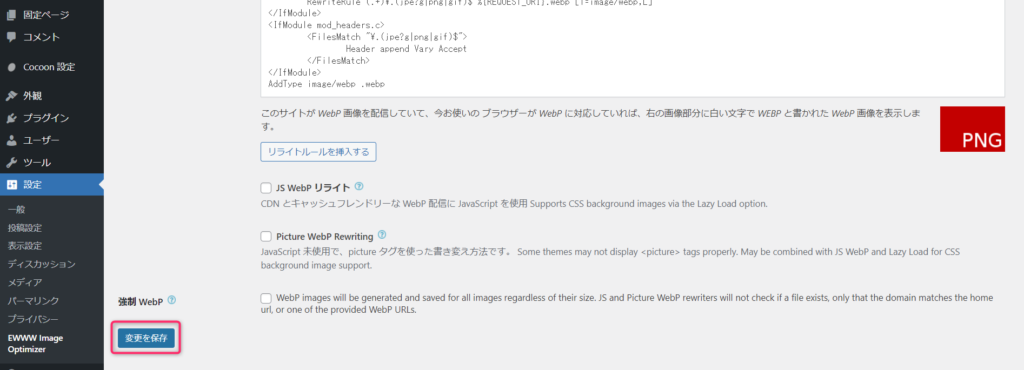
</IfModule>
AddType image/webp .webp
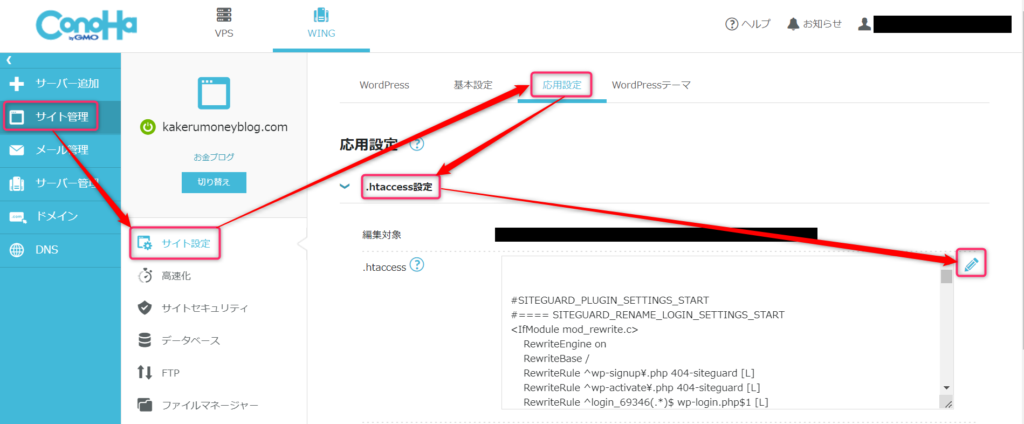
コードの貼り付け位置は「.htaccessファイル」の「先頭」であることに注意してください。元々書かれているコードなどは絶対に消さないこと。万が一張り付ける位置を間違えると、ブログ全体が壊れる可能性があります。




 カケル
カケルすでにアップロード済みの画像がすべて「WebP化」
されます。

 カケル
カケル今後アップする画像等はすべて自動で「WebP化」されます。
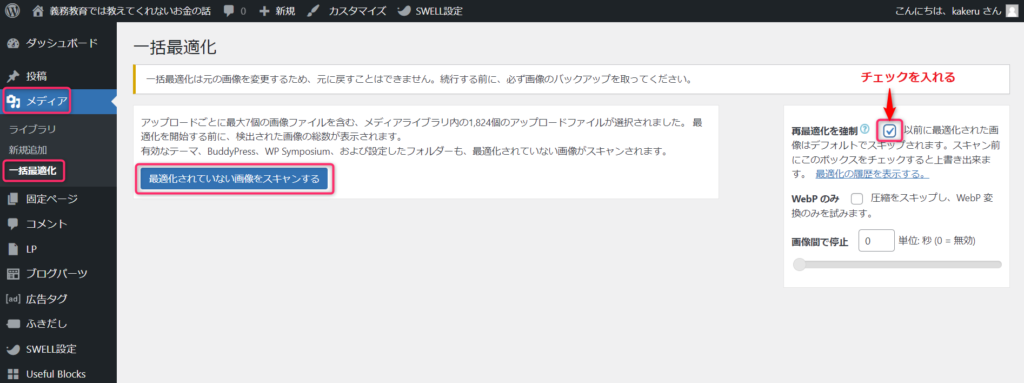
設定完了後、「サイト内の画像が表示されなくなった」という方は、以下の手順を実行すればOK。

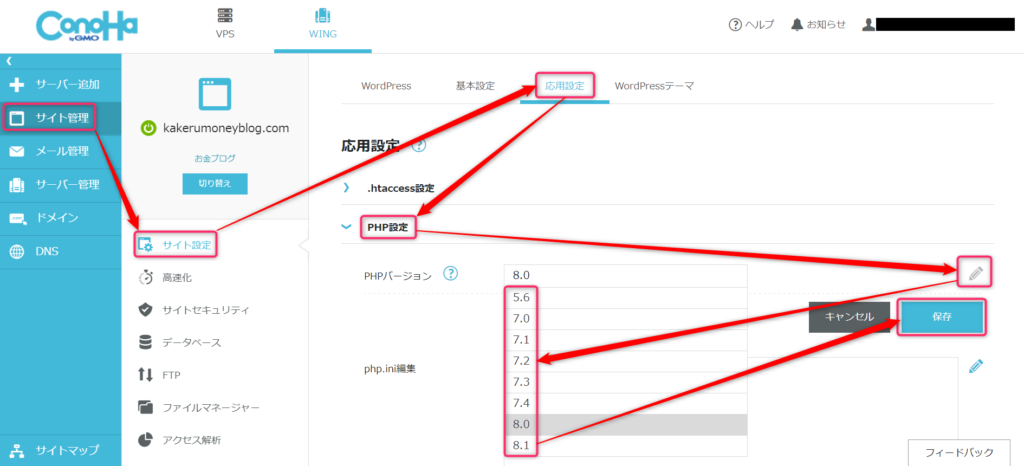
PHPのバージョンを最新のものにする

「PHP」とは「Hypertext Preprocessor」の略語で、サーバー側で動くプログラミング言語です。
「PHP」が最新バージョンになっていないと、サイト全体の表示速度が遅くなります。
しかし「デメリット」として、たまに「サイトが正しく表示されない」、「一部のプラグインが動作しない」ことがあります。
 カケル
カケル不具合が起きた場合はPHPを「元のバージョン」か「最新のひとつ前のバージョン」にしましょう。
「ConoHaサーバー」での「PHPバージョン」確認・設定方法はコチラ
「サイト管理」→「サイト設定」→「応用設定」→「PHP設定」→「鉛筆マーク」→「最新バージョンを選択」→「保存」をクリック。

>>Xserverでの「PHPバージョン」確認・設定方法はコチラ
>>ロリポップ!での「PHPバージョン」確認・設定方法はコチラ
ファーストビューに多くの要素を表示しない

「表示される情報(読み込む情報)」が多くなればなるほど、サイトの表示速度は遅くなります。
サイトや記事内に「容量の大きい画像」や「動画」を置くのはなるべく避けるべきです。
 カケル
カケル外部から情報を取る「Twitter、instagram」、「アドセンス広告」もサイトトップに置くのはなるべく避けるべきです。
サーバーを高速なものにする

サイトの根幹である「サーバー」が貧弱だと、サイト高速化の設定をしても速度は上がりにくいです。
国内最速の「ConoHa WING」か、「エックスサーバー」を使用していれば特に問題ありません。
有料テーマにする

このブログのテーマである「SWELL」を含め、「有料テーマ」は無料テーマの「COCOON」よりサイトスピードは速いです。
私自身の経験ですが、「COCOON」のときはサイトスピードは「80~90ぐらい」でしたが、「SWELL」に変えてからのサイトスピードの平均は「95~100」です。
\ サイトスピードが速くなります /
>>【関連記事】【ブロガー必見】ブログを書くときにおすすめのアイテム・ツール25選を紹介
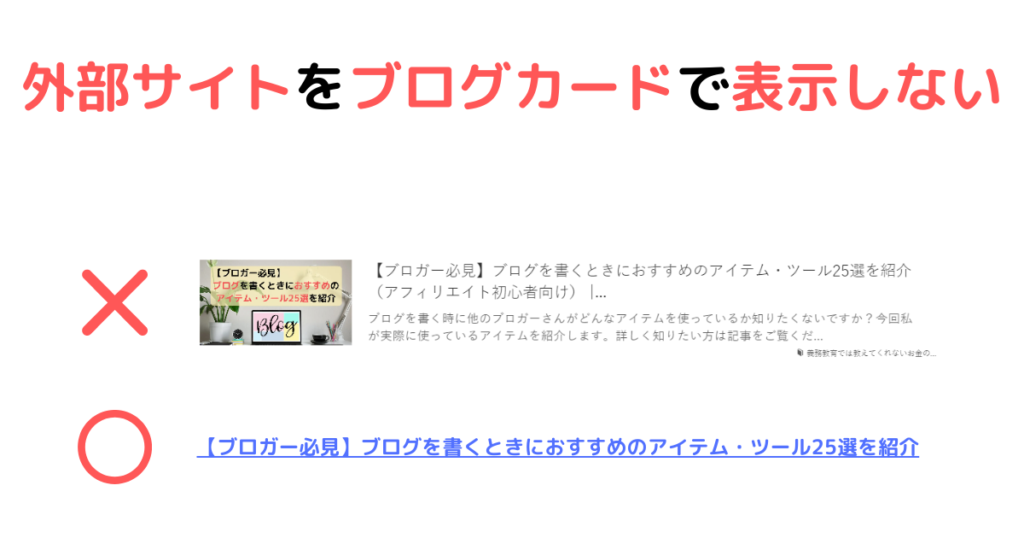
外部サイトをブログカードで表示しない

外部サイトを表示するとき、「ブログカード」と「テキストリンク」の2種類の方法があります。
リンク先の「アイキャッチ(サムネイル)画像」や「サイト名」、「メタディスクリプション(記事下の説明文)など」を取得しにいくため、表示速度が遅くなります。
 カケル
カケル外部サイトのリンクは基本的にすべて「テキストリンク」を使いましょう。
【ブログカードの例】(例ではこのサイト内のリンクを使用)

【テキストリンクの例】(例ではこのサイト内のリンクを使用)
『COCOONのサイト高速化設定』によくある質問まとめ

「サイト高速化設定」に関する「よくある質問」をまとめました。
『COCOON高速化設定』についてのまとめ
【結論】
【サイトスピードの測り方】
【COCOONオリジナルの高速化設定】
【COCOONオリジナル以外の高速化設定】
SEOで上位表示を狙うなら「サイトの高速化設定」は必須です。
今回紹介した高速化設定を実践すれば、誰でもサイトスピードは「90台」になりますのですぐにお試しください。さらなるサイトスピードを望むなら、有料テーマ「SWELL」の購入をおすすめします。
>>【関連記事】【SWELL高速化設定】サイトスピードを100まで上げたSEOに強い最速設定について解説
\ サイトスピードが速くなります /
下記記事にはSEO上位表示に必須の内容が書かれているので、ぜひ合わせてご覧ください。
>>【関連記事】【SEO対策】ドメインパワーを上げる被リンク獲得サイト13選を紹介!メリットも解説!
 カケル
カケルブログ初心者さん向けの記事を下記にまとめましたので、参考にどうぞ!
\ ブログを基本から学ぶならこの本がおすすめ /







コメント